Wenn Du meinen Blog in den letzten Monaten verfolgt hast, weißt Du bereits, dass ich unter anderem auch WordPress-Webseiten erstelle. Warum habe ich vor über 10 Jahren auf das CMS WordPress gesetzt? Für diese Frage gibt es eine einfache und kurze Antwort. WordPress ist einfach zu bedienen und eine eigene Webseite/Blog ist im nu erstellt – auch für Nicht-Techies. Du brauchst weder HTML noch CSS beherrschen. Lediglich ein paar WordPress Begriffe um los zu starten.
WordPress Begriffe die Du kennen solltest:
Backend/Frontend
Dabei handelt es sich um die zwei Hauptbereiche Deiner Webseite:
Backend: In dieser Ansicht kannst Du Deine Webseite administrieren, Einstellungen ändern und Seiten oder Beiträge anlegen. Das Backend erreichst Du über www.meineurl.de/admin. Einen Zugriff auf das Backend sollten nur wenige Personen haben.
Frontend: Deine Webseite/Blog, so wie in Deine Besucher sehen.
Das Dashboard
Stelle Dir das Dashboard einfach als WordPress Startseite vor. Es ist in der regel das Erste, was Du siehst, wenn Du Dich auf Deiner Website anmeldest. In der Mitte des Dashboards siehst Du kleine Boxen, die Dir Informationen aus dem tieferen System zeigen. Das Dashboard ist meist der Ausgangspunkt für alle administrativen Aufgaben. Auf der linken Seite findest Du das Hauptmenü Deines Backends.

Die Toolbar
Nach dem Einloggen siehst Du die Toolbar am oberen Rand Deines Monitors, sowohl im Frontend wie auch im Backend. Im Frontend erscheint diese aber nur, wenn Du eingeloggt bist. Für Deine Besucher ist die Leiste nicht sichtbar.
![]()
Die Symbolleiste zeigt im linken Bereich die wichtigsten WordPress Links (wordpress.org, Hilfe Foren, usw.).
Indem Du auf das Haussymbol klickst, kannst Du zwischen Frontend und Backend hin- und herwechseln oder an einen Unterpunkt springen. Über das Plussymbol kannst Du schnell neue Seiten, Beiträge oder Benutzer hinzufügen.
Beiträge und Seiten
WordPress unterscheidet bei den Inhalten zwischen Beiträgen und Seiten. Seiten sind für Inhalte gedacht, die sich selten oder gar nicht ändern (z.B. Impressum).
Für aktuelle Inhalte arbeitest Du über den Bereich Beiträge. Diese verhalten sich dynamisch. Dein Blog zeigt so immer die aktuellen Beiträge auf der Startseite.
Die Kategorien
Mit Kategorien lassen sich Deine Beiträge in Gruppen oder in bestimmte Themen organisieren. Für jeden Beitrag muss mindestens eine Kategorie (Du kannst natürlich auch mehrere Kategorien) vergeben werden. Solltest Du dies vergessen, fällt der Beitrag unter die Kategorie Allgemein.
Ein Beispiel: Du schreibst zum Thema „Eis selber“ machen. Dein Blog könnten dann folgende Kategorien haben: „Sahneeis“, „Fruchteis“, „Wassereis“ und „Sorbets“.
So erhältst Du eine schöne Struktur für Deinen Blog. Diese Kategorien kannst Du auch in die Navigation einbinden.

Die Schlagworte (Tags)
Schlagworte sind eine weitere Möglichkeit, Beiträge nach Themen zu organisieren. Während Kategorien meist zu großen Themen erstellt werden, gehen Tags meist in die Feingliederung.
Wenn wir beim Beispiel „Eis“ bleiben, kannst Du Deine Beiträge mit „Erdbeere“, „Zuckerfrei“ oder „Eis ohne kochen“ verschlagworten.
Wenn jetzt jemand Interesse an einem Rezept für Erdbeereis hat – egal ob mit Sahne oder mit Wasser – hat, klickt er auf das Schlagwort und bekommt alle Beiträge, die mit dem Schlagwort Erdbeeren abgelegt wurden, angezeigt.

Die Homepage
Im Grunde versteht man unter dem Begriff Homepage die Startseite einer Webseite. WordPress zeigt auf dieser Startseite in der Grundeinstellung Deine Beiträge an. Das kannst Du aber natürlich ändern.
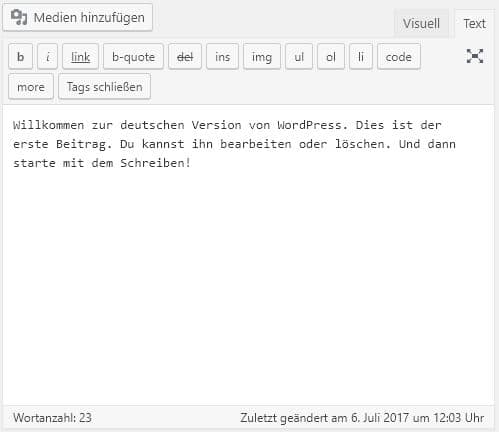
Der Text Editor
Im Texteditor gibst Du Deinen Inhalt für Beiträge und Seiten ein.
Dabei verfügt der Text Editor über zwei unterschiedliche Modi: Visuell und Text. Visual ist der Standardmodus und stellt den Inhalt wie in einem Textverarbeitungsprogramm dar. Mit der Symbolleiste kannst Du Deinen Text entsprechend formatieren.
Der Textmodus ermöglicht das Schreiben in HTML und erfordert eine zusätzliche, manuelle Formatierung. Du kannst zwischen den Bereichen wechseln, indem Du auf die Tabs in der rechten, oberen Ecke klickst.

Die Mediathek (Medien)
Die Mediathek ist das Zuhause (Speicherort) für Deine Bilder, PDF´s und alle anderen Dateien, die Du auf Deine Webseite hoch lädst.

Das Theme
So werden in WordPress die Designvorlagen genannt. Diese Sammlung von Dateien (Templates und Stylesheets), legen das Erscheinungsbild Deiner Webseite fest.
Du kannst das Erscheinungsbild Deiner Webseite mit wenigen Klicks vollständig ändern und gleichzeitig Deine Inhalte beibehalten.
Auf WordPress.org findest Du viele kostenlose vorgefertigte Themes. Du kannst aber auch sogenannte Premium-Themes von Drittanbietern kaufen oder ein benutzerdefiniertes WordPress-Design erstellen (lassen).
Die Plugins
Plugins bieten in WordPress die Möglichkeit Deinem Blog oder Deiner Webseite zusätzliche Funktionen zu geben. Diese kleinen Softwareteile müssen nachträglich installiert und eingestellt werden. Ganz nach Deinem Bedarf. Vergleichbar sind Plugins mit Apps beim Handy.
Auch bei den Plugins findest Du auf WordPress.org eine Riesenauswahl der kostenlosen Systemerweiterungen. Lass Dich einfach inspirieren.
Die Widgets
Widgets erlauben das Hinzufügen von Inhalten und Funktionen zur Seitenleiste oder Fußzeile Deiner Website (ohne Programmierkenntnisse). Wo Du Widgets hinzufügen kannst, legt Dein Theme fest. Du kannst dabei ein Menü, eine Liste Deiner neuesten Beträge, Kategorien oder einfach nur Text hinzufügen.